<angle>
Тип даних CSS <angle> (кут) представляє кутове значення, виражене в градусах, градах, радіанах або обертах. Він використовується, наприклад, в градієнтах та частині функцій transform.
Спробуйте його в дії
Синтаксис
Тип даних <angle> складається з <number>, після якого стоїть одна з одиниць вимірювання, описаних нижче. Як і з рештою мір, немає пробілу між літералом одиниць виміру та числом. Одиниця вимірювання кута є необов'язковою для числа 0.
На початку може стояти необов'язковий одинарний знак + або -. Додатні числа представляють кути за годинниковою стрілкою, а від'ємні – проти. Для статичних властивостей будь-який кут може бути представлений різними рівносильними значеннями. Наприклад, 90deg дорівнює -270deg, і 1turn дорівнює 4turn. Для динамічних властивостей, як то при застосуванні animation чи transition, ефект буде усе ж різним.
Одиниці вимірювання
degПредставляє кут у градусах. Одне повне коло – це
360deg. Приклади:0deg,90deg,14.23deg.gradПредставляє кут у градах. Одне повне коло – це
400grad. Приклади:0grad,100grad,38.8grad.radПредставляє кут у радіанах. Одне повне коло – це 2π радіанів, що приблизно дорівнює
6.2832rad.1rad– це 180/π градусів. Приклади:0rad,1.0708rad,6.2832rad.turnПредставляє кут у вигляді кількості обертів. Одне повне коло - це
1turn. Приклади:0turn,0.25turn,1.2turn.
Приклади
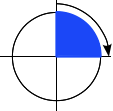
Задання прямого кута за годинниковою стрілкою
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
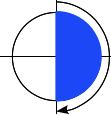
Задання розгорнутого кута
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
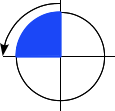
Задання прямого кута проти годинникової стрілки
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
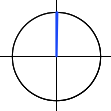
Задання нульового кута
 |
0 = 0deg = 0grad = 0turn = 0rad |
Специфікації
Сумісність із браузерами
| desktop | mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
<angle>
|
Chrome Full support 2 | Edge Full support 12 | Firefox Full support 3.6 | Internet Explorer Full support 9 | Opera Full support 15 | Safari Full support 4 | WebView Android Full support 2 | Chrome Android Full support 18 | Firefox for Android Full support 4 | Opera Android Full support 14 | Safari on iOS Full support 3.2 | Samsung Internet Full support 1.0 |
deg
|
Chrome Full support 2 | Edge Full support 12 | Firefox Full support 3.6 | Internet Explorer Full support 9 | Opera Full support 15 | Safari Full support 4 | WebView Android Full support 2 | Chrome Android Full support 18 | Firefox for Android Full support 4 | Opera Android Full support 14 | Safari on iOS Full support 3.2 | Samsung Internet Full support 1.0 |
grad
|
Chrome Full support 2 | Edge Full support 12 | Firefox Full support 3.6 | Internet Explorer Full support 9 | Opera Full support 15 | Safari Full support 4 | WebView Android Full support 2 | Chrome Android Full support 18 | Firefox for Android Full support 4 | Opera Android Full support 14 | Safari on iOS Full support 3.2 | Samsung Internet Full support 1.0 |
rad
|
Chrome Full support 2 | Edge Full support 12 | Firefox Full support 3.6 | Internet Explorer Full support 9 | Opera Full support 15 | Safari Full support 4 | WebView Android Full support 2 | Chrome Android Full support 18 | Firefox for Android Full support 4 | Opera Android Full support 14 | Safari on iOS Full support 3.2 | Samsung Internet Full support 1.0 |
turn
|
Chrome Full support 2 | Edge Full support 12 | Firefox Full support 13 | Internet Explorer Full support 9 | Opera Full support 15 | Safari Full support 4 | WebView Android Full support 2 | Chrome Android Full support 18 | Firefox for Android Full support 14 | Opera Android Full support 14 | Safari on iOS Full support 3.2 | Samsung Internet Full support 1.0 |
Дивіться також
- Типи даних CSS
- Тип
<gradient> - Перетворення обертання CSS:
rotate(),rotate3d(),rotateX(),rotateY()іrotateZ() - Перетворення CSS
- Застосування перетворень CSS
- Застосування градієнтів CSS