Вступ до базової рамкової моделі CSS
При компонуванні документа рушій візуалізації браузера представляє кожний елемент як прямокутну рамку, згідно зі стандартною базовою рамковою моделлю CSS. CSS визначає розмір, положення та властивості (колір, тло, розмір меж тощо) цих рамок.
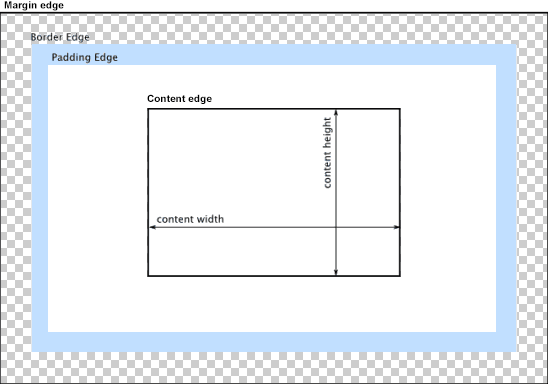
Кожна рамка складається з чотирьох частин (або областей), визначених власними краями: краями вмісту, краями внутрішніх відступів, краями меж та краями зовнішніх відступів.

Область вмісту
Область вмісту, оточена краями вмісту, вміщає "справжній" вміст елемента, як то текст, картинку чи програвач відео. Її розміри є шириною вмісту (або шириною рамки вмісту) і висотою вмісту (або висотою рамки вмісту). Нерідко вона має колір або зображення тла.
Якщо властивість box-sizing має значення content-box (усталене), і якщо елемент є блоковим, то розмір області вмісту може бути явно заданий за допомогою властивостей width, min-width, max-width, height, min-height і max-height.
Область внутрішніх відступів
Область внутрішніх відступів, оточена краями внутрішніх відступів, розширює область вмісту для включення внутрішніх відступів елемента. Її розміри – ширина рамки внутрішніх відступів і висота рамки внутрішніх відступів.
Товщина внутрішніх відступів задається властивостями padding-top, padding-right, padding-bottom, padding-left і скороченням padding.
Область меж
Область меж, оточена краями меж, розширює область внутрішніх відступів для включення меж елемента. Її розміри – ширина рамки меж і висота рамки меж.
Товщина меж задається властивістю border-width і властивістю-скороченням border. Якщо властивість box-sizing має значення border-box, то розміри області меж можуть бути явно задані за допомогою властивостей width, min-width, max-width, height, min-height і max-height. Коли на рамках не задано тла (background-color або background-image), то ця область простягається до зовнішніх країв меж (тобто простягається під межами за координатою Z). Така усталена поведінка може бути змінена за допомогою властивості CSS background-clip.
Область зовнішніх відступів
Область зовнішніх відступів, обмежена краями зовнішніх відступів, розширює область меж для включення порожньої області, котра використовується для відділення елемента від його сусідів. Її розміри – ширина рамки зовнішніх відступів і висота рамки зовнішніх відступів.
Розміри області зовнішніх відступів задаються властивостями margin-top, margin-right, margin-bottom, margin-left і скороченням margin. Коли трапляється перекривання зовнішніх відступів, то область зовнішніх відступів не має чіткого визначення, адже зовнішні відступи поділяються кількома рамками.
Врешті решт, слід мати на увазі, що для незаміщених рядкових елементів кількість зайнятого ними простору (вклад у висоту рядка) визначається властивістю line-height, навіть попри те, що навколо вмісту все ж виводяться межі та внутрішні відступи.
Дивіться також
- Компонування і контейнерний блок
- Вступ до каскадності CSS
- Каскадність, специфічність та успадкування
- Ключові концепції CSS: