Категорії вмісту
{{HTMLSidebar}}
Більшість елементів HTML є членами однієї чи кількох категорій вмісту — ці категорії групують елементи, що поділяють спільні характеристики. Це розпливчасте групування (воно насправді не створює взаємозв'язків між елементами категорій), але допомагає визначити й описати спільну поведінку категорій та пов'язані з ними правила, особливо коли мова про заплутані подробиці. Крім цього, елемент може не бути членом жодної з цих категорій.
Є три різновиди категорій вмісту:
- Головні категорії вмісту, що описують загальні правила, котрі поділяються багатьма елементами.
- Категорії вмісту форм, що описують правила, спільні для елементів, котрі стосуються форм.
- Особливі категорії вмісту, що описують рідкісні категорії, які поділяються лишень кількома елементами, іноді лише в конкретному контексті.
Примітка: Більш докладне обговорення таких категорій вмісту та відповідної їм функціональності лежить поза обсягом цієї статті; на цю тему може бути доречним прочитати відповідні частини специфікації HTML.
Головні категорії вмісту
Вміст метаданих
Елементи, що належать до категорії вмісту метаданих, видозмінюють представлення чи поведінку решти документа, задають посилання на інші документи чи доносять іншу супутню інформацію.
Елементи, що належать до цієї категорії: <base>, <link>, <meta>, <noscript>, <script>, <style> і <title>.
Потоковий вміст
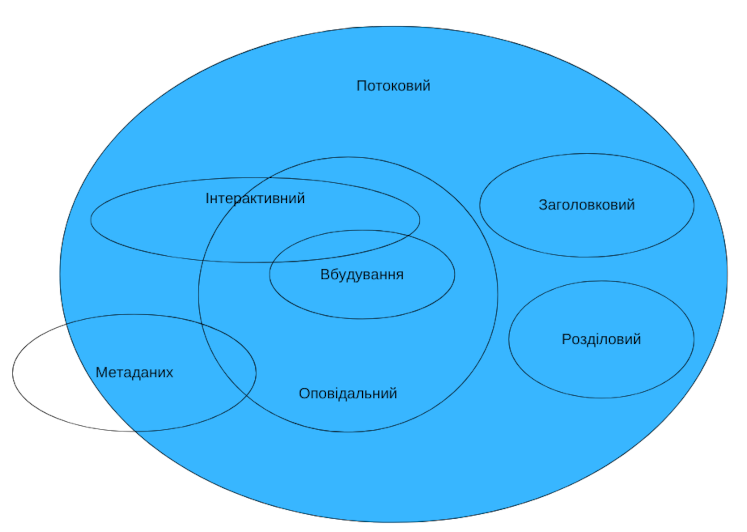
Потоковий вміст – широка категорія, що охоплює більшість елементів, котрі можуть з'явитися в елементі <body>, включно з елементами заголовків, розділовими, оповідальними елементами, елементами вбудування, інтерактивними та формовими елементами. Крім цього, до неї належать текстові вузли (крім тих, що містять лише пробільні символи).
Потокові елементи:
<a><abbr><address><article><aside><audio><b><bdo><bdi><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><dialog><div><dl><em><embed><fieldset><figure><footer><form><h1>-<h6><header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><search><script><section><select><slot><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>- простий текст
До цієї категорії належать іще кілька елементів, але лише за виконання певних умов:
<area>, коли є нащадком елемента<map><link>, коли присутній атрибут itemprop<meta>, коли присутній атрибут itemprop
Розділовий вміст
Розділовий вміст, підмножина потокового вмісту, утворює розділ у поточному плані, визначаючи область дії елементів <header> і <footer>.
Елементи, що належать до цієї категорії: <article>, <aside>, <nav> і <section>.
Заголовковий вміст
Заголовковий вміст, підмножина потокового вмісту, визначає заголовок розділу. Це визначення застосовується як до розділів, позначених явним елементом розділового вмісту, так і до неявно визначених самим заголовковим вмістом.
Елементи, що належать до цієї категорії – <h1>-<h6> і <hgroup>.
Примітка: Хоч елемент
<header>з високою ймовірністю міститиме заголовковий вміст, сам він не є заголовковим вмістом.
Оповідальний вміст
Оповідальний вміст, підмножина потокового вмісту, включає текст і розмітку всередині документа. Серії елементів оповідального вмісту утворюють абзаци.
Елементи, що належать до цієї категорії:
<abbr><audio><b><bdi><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>- простий текст (що містить не лише пробільні елементи).
До цієї категорії належать іще кілька елементів, але лише за виконання певних умов:
<a>, коли містить лише оповідальний вміст<area>, коли є нащадком елемента<map><del>, коли містить лише оповідальний вміст<ins>, коли містить лише оповідальний вміст<link>, коли присутній атрибут itemprop<map>, коли містить лише оповідальний вміст<meta>, коли присутній атрибут itemprop
Вбудований вміст
Вбудований вміст, підмножина потокового вмісту, імпортує інші ресурси чи вставляє в документ вміст з іншої мови розмітки чи простору імен. Серед елементів, що належать до цієї категорії:
Інтерактивний вміст
Інтерактивний вміст, підмножина потокового вмісту, включає елементи, котрі розроблені конкретно для взаємодії з користувачем. Серед елементів, що належать до цієї категорії:
Частина елементів належить до цієї категорії лише за певних умов:
<a>, якщо присутній атрибутhref<audio>, коли присутній атрибутcontrols<img>, коли присутній атрибутusemap<input>, коли атрибут type не має значення "hidden"<object>, коли присутній атрибутusemap<video>, коли присутній атрибутcontrols
Відчутний вміст
Вміст є відчутним, коли він не є ані порожнім, ані прихованим; це вміст, що виводиться і є істотним. Елементи, чия модель – потоковий вміст, повинні містити принаймні один вузол, що є відчутним.
Формовий вміст
Формовий вміст – це підмножина потокового вмісту, що складається з елементів, котрі мають форму-власника, представлену в атрибуті form, і може використовуватися всюди, де очікується потоковий вміст. Форма-власник може бути або контейнерним елементом <form>, або елементом, чий id вказаний в атрибуті form.
Ця категорія містить декілька підкатегорій:
- перелічені
Елементи, котрі перелічені в колекціях
form.elementsіfieldset.elements. Включає<button>,<fieldset>,<input>,<object>,<output>,<select>і<textarea>.- підписні
Елементи, що можуть бути пов'язані з елементами
<label>. Включає<button>,<input>,<meter>,<output>,<progress>,<select>і<textarea>.- подавальні
Елементи, що можуть використовуватися для конструювання набору даних форми, коли вона подається. Включає
<button>,<input>,<object>,<select>і<textarea>.- скидані
Елементи, на котрі може повпливати скидання форми. Включає
<input>,<output>,<select>і<textarea>.
Другорядні категорії вмісту
На додачу є кілька другорядних класифікацій елементів, про котрі також може бути корисно знати.
Елементи підтримки сценаріїв
Елементи підтримки сценаріїв – елементи, котрі безпосередньо не докладаються до зображеного виводу документа. Натомість вони служать підтримкою сценаріям, або вміщаючи, або задаючи код сценаріїв, або вміщаючи дані, котрі будуть використані сценаріями.
Елементи підтримки сценаріїв:
Модель прозорого вмісту
Коли елемент має модель прозорого вмісту, то його вміст мусить мати таку структуру, що була б дійсним HTML 5, навіть коли сам прозорий елемент був би прибраний і заміщений власними дочірніми елементами.
Наприклад, елементи <del> і <ins> – є прозорими:
<p>
Ми вважаємо ці істини <del><em>священними & незаперечними</em></del>
<ins>самоочевидними</ins>.
</p>
Якщо ці елементи прибрати, то такий уривок все одно буде дійсним HTML (хоч і не коректною українською).
<p>
Ми вважаємо ці істини <em>священними & незаперечними</em> самоочевидними.
</p>